April 04, 2018
Spotlight & News
The Spotlight & News widget displays both the spotlight carousel and news widget.
The spotlight carousel requires at least one active spotlight item (OIT recommends having at least 3 active spotlights). The news widget requires at least one active news item. *Reminder spotlight items are added under the Spotlight content type and news items are added under the News content type.
Spotlight & News demo
In the Spotlight
In the News
Instructions to add to page
The spotlight carousel requires at least one active spotlight item (OIT recommends having at least 3 active spotlights). The news widget requires at least one active news item. *Reminder spotlight items are added under the Spotlight content type and news items are added under the News content type.
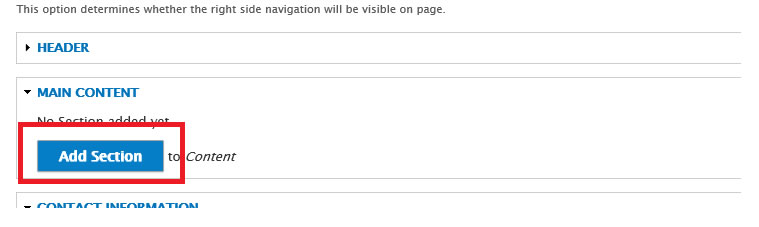
- For content types with sections, select Add Section button.

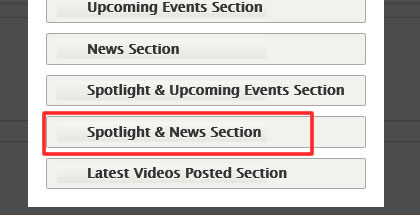
- Then select the Spotlight & News Section button

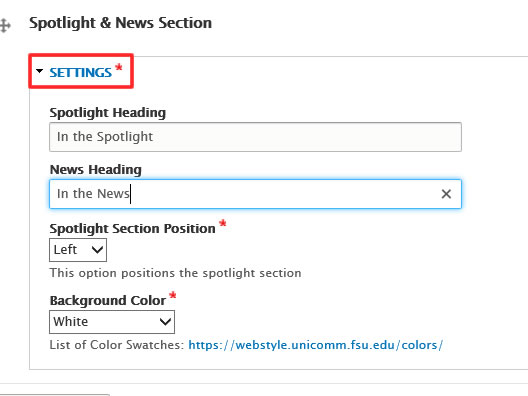
- The spotlight and news section form will open:
- Under the Settings area
- Spotlight Heading: Optionally enter a heading for the spotlight section
- News Heading: Optionally enter a heading for the news section
- Spotlight Section Position: Position the spotlight section to the left or right of the news section
- Background Color: Select the desired background color
For pages with a visible left navigation, the recommended background color selection is white

- Under the Settings area






