Tabs
Tabs are used to separate content into different panes where each pane is viewable one at a time.
Tabs demo
Heading 1 Content:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
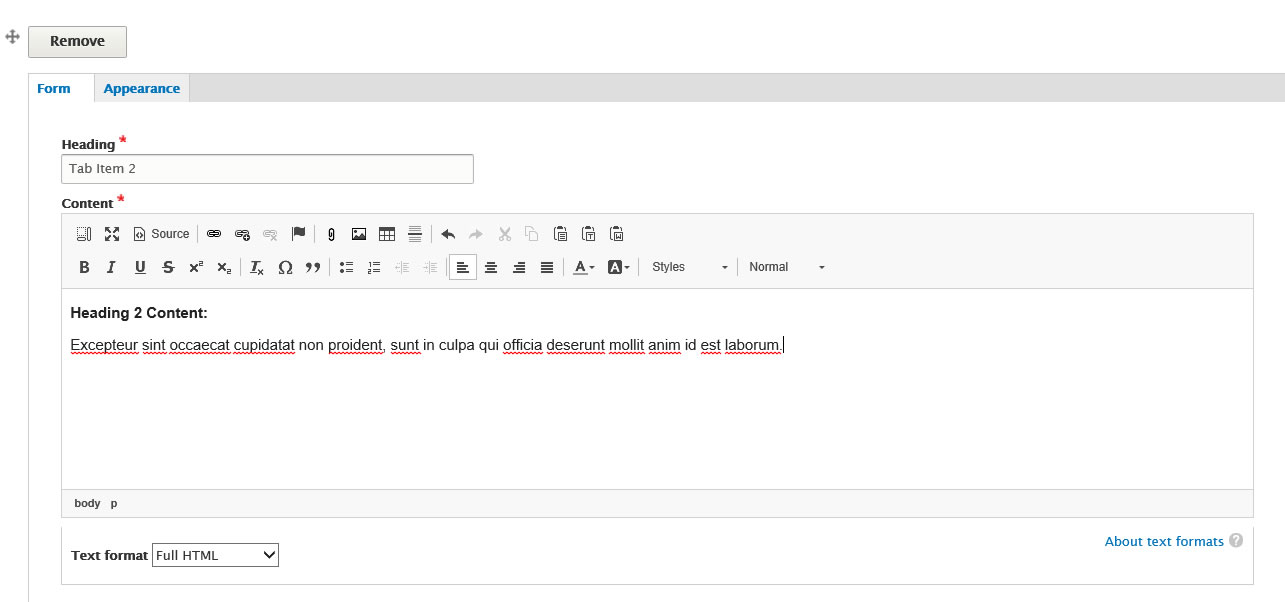
Heading 2 Content:
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Instructions to add to page
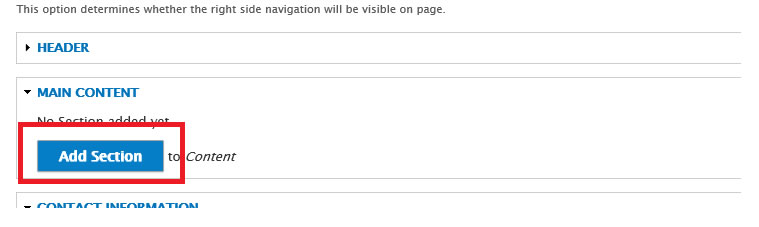
- For content types with sections, select Add Section button.

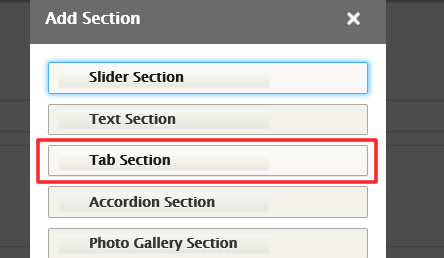
- Then select the Tab Section button

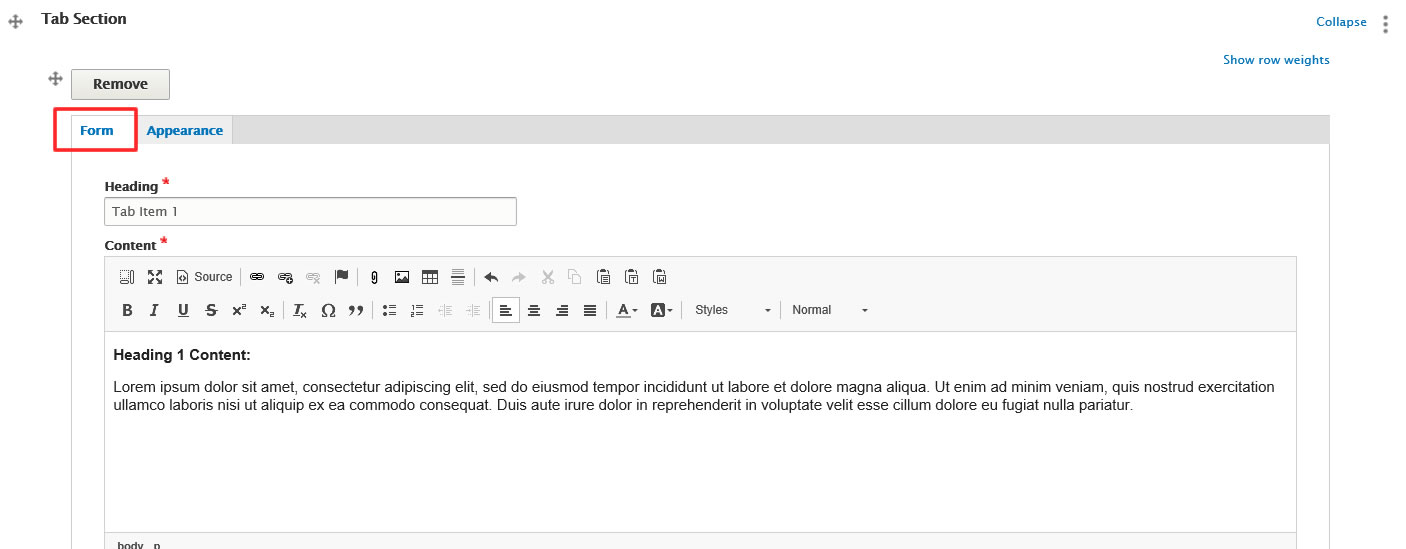
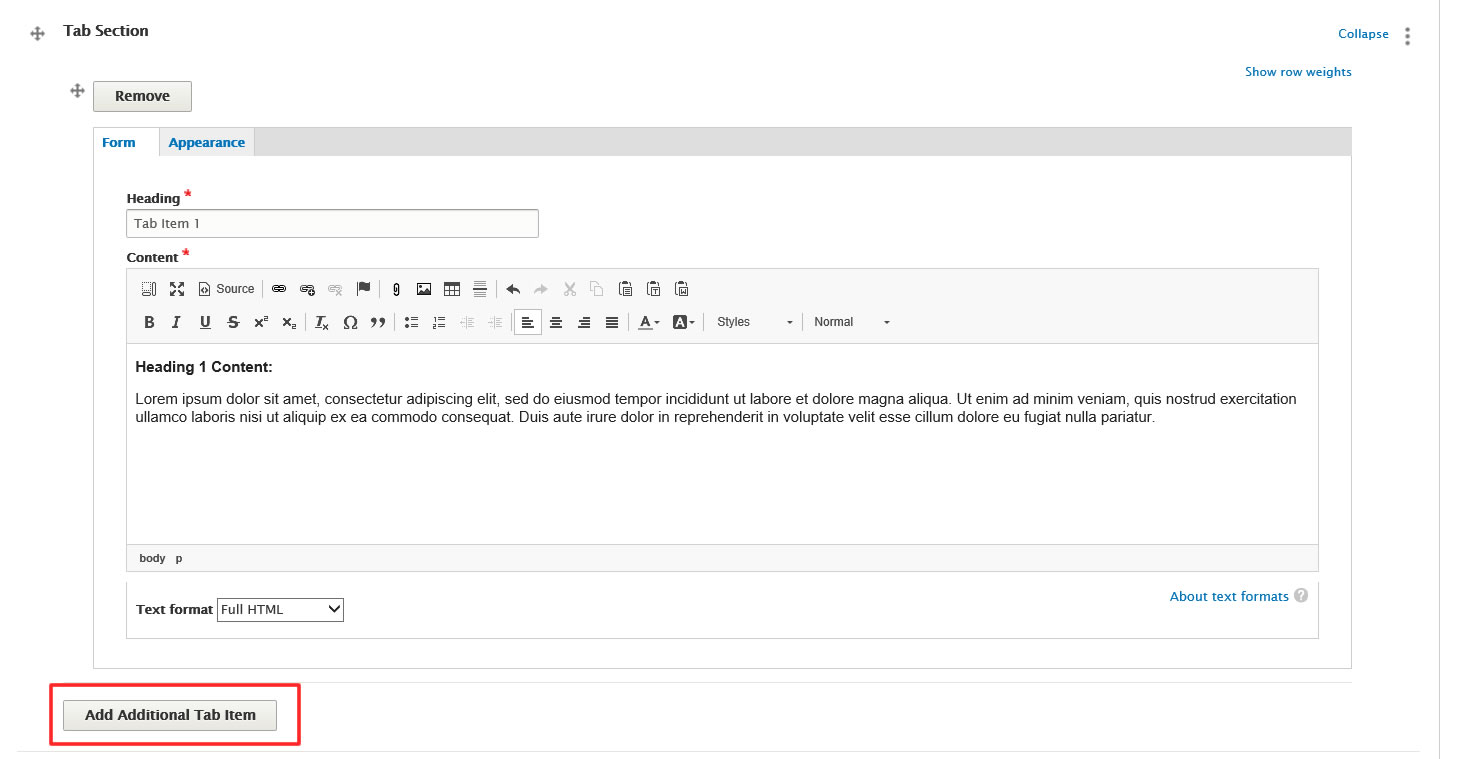
- The tab section form will open:
- Under the Form area
- Heading: Enter the tab label
- Content: Enter the tab content

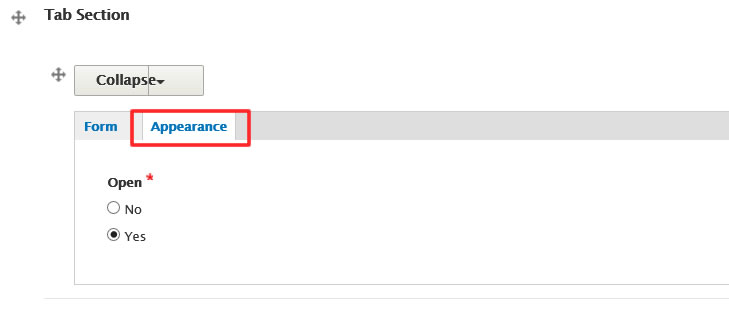
- Under the Appearance area
- Open: Select yes to make the current tab open on page start, otherwise select no

- Open: Select yes to make the current tab open on page start, otherwise select no
- Under the Form area
- To add an additional tab, select the Add Additional Tab Item button.

- Repeat steps 1-3 for the new tab item.