Ft. Pierce Regional Campus
Spotlight & Upcoming Events
The Spotlight & Upcoming Events widget displays both the spotlight carousel and upcoming events widget.
The spotlight carousel requires at least one active spotlight item (OIT recommends having at least 3 active spotlights). The upcoming events widget requires at least one active event item. *Reminder spotlight items are added under the Spotlight content type and event items are added under the Event content type.
Spotlight & Upcoming Events demo
Instructions to add to page
The spotlight carousel requires at least one active spotlight item (OIT recommends having at least 3 active spotlights). The upcoming events widget requires at least one active event item. *Reminder spotlight items are added under the Spotlight content type and event items are added under the Event content type.
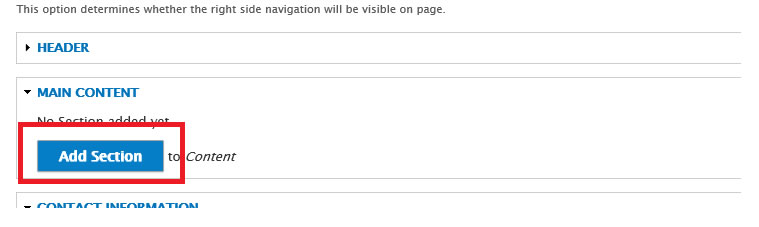
- For content types with sections, select Add Section button.

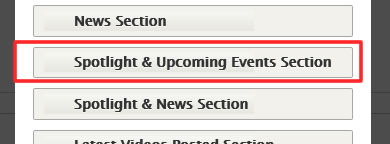
- Then select the Spotlight & Upcoming Events Section button

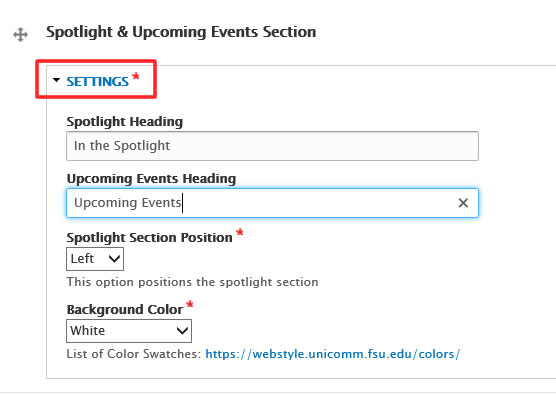
- The spotlight and upcoming events section form will open:
- Under the Settings area
- Spotlight Heading: Optionally enter a heading for the spotlight section
- Upcoming Events Heading: Optionally enter a heading for the upcoming events section
- Spotlight Section Position: Position the spotlight section to the left or right of the upcoming events section
- Background Color: Select the desired background color
For pages with a visible left navigation, the recommended background color selection is white

- Under the Settings area






